Recent Changes
Here is a list of recent updates the site. You can also get this
information as an RSS feed and I announce new
articles on Fediverse (Mastodon),
Bluesky,
LinkedIn, and
X (Twitter)
.
I use this page to list both new articles and additions to existing
articles. Since I often publish articles in installments, many entries on this
page will be new installments to recently published articles, such
announcements are indented and don't show up in the recent changes sections of
my home page.
Wed 28 Jan 2026 09:20 EST
I'm increasingly seeing a lot of technical and business writing make heavy
use of bold font weights, in an attempt to emphasize what the writers think is
important. LLMs seem to have picked up and spread this practice widely. But
most of this is self-defeating, the more a writer uses typographical emphasis,
the less power it has, quickly reaching the point where it loses all its
benefits.
There are various typographical tools that are used to emphasize words and
phrases, such as: bold, italic, capitals, and underlines. I find that bold is the one
that's getting most of the over-use. Using a lot of capitals is rightly
reviled as shouting, and when we see it used widely, it raises our doubts on
the quality of the underlying thinking.
Underlines have become the signal for hyperlinks, so I rarely see this for
emphasis any more. Both capitals and underlines have also been seen as rather
cheap forms of highlight, since we could do them with typewriters and
handwriting, while bold and italics were only possible after the rise of
word-processors. (Although I realize most of my readers are too young to
remember when word-processors were novel.)
Italics are the subtler form of emphasis. When I use them in a paragraph,
they don't leap out to the eye. This allows me to use them in long flows of text when
I want to set it apart, and when I use it to emphasize a phrase it only makes
its presence felt when I'm fully reading the text. For this reason, I prefer
to use italics for emphasis, but I only use it rarely, suggesting it's
really important to put stress on
the word should I be speaking the paragraph (and I always try to write in the
way that I speak).
The greatest value of bold is that draws the eye to the bold text even if the
reader isn't reading, but glancing over the page. This is an important
property, but one that only works if it's used sparingly. Headings are often
done in bold, because the it's important to help the reader navigate a longer
document by skimming and looking for headings to find the section I want to read.
I rarely use bold within a prose paragraph, because of my desire to be
parsimonious with bold. One use I do like is to highlight unfamiliar words at
the point where I explain them. I got this idea from Giarratano and Riley. I noticed that when the
unfamiliar term reappeared, I was often unsure what it meant, but glancing
back and finding the bold quickly reminded me. The trick here is to place the
bold at point of explanation, which is often, but not always, at its first
use.
1
A common idea is to take an important sentence and bold that, so it leaps
out while skimming the article. That can be worthwhile, but as ever with this
kind of emphasize, its effectiveness is inversely proportional to how often
it's used. It's also usually not the best tool for the job. Callouts usually
work better. They do a superior job of drawing the eye, and furthermore they don't
need to use the same words as in the prose text. This allows me to word the
callout better than it could be if it also had to fit in the flow of the
prose.
A marginal case is where I see bold used in first clause of each item in a
bulleted list. In some ways this is acting like a heading for the text in the
list. But we don't need a heading for every paragraph, and the presence of the
bullets does enough to draw the eye to the items. And bullet-lists are over
used too - I always try to write such things as a prose paragraph instead, as
prose flows much better than bullets and is thus more pleasant to read. It's
important to write in such a way to make it an enjoyable experience for the
reader - even, indeed especially, when I'm also trying to explain things for them.
While writing this, I was tempted to illustrate my point by using excessive
bold in a paragraph, showing the problem and hopefully demonstrating
why lots of bold loses the power to emphasize and attract the skimming eye.
But I also wanted to explain my position clearly, and I felt that illustrating
the problem would thus undermine my attempt. So I've confined the example to a
final flourish. (And, yes, I have seen text with as much bold as this.)
Tue 27 Jan 2026 10:50 EST
Erik Doernenburg is the maintainer of CCMenu: a Mac
application that shows the status of CI/CD builds in the Mac menu bar. He
assesses how using a coding agent affects internal code quality by adding
a feature using the agent, and seeing what happens to the code.
more…
Thu 22 Jan 2026 09:30 EST
My colleagues here at Thoughtworks have announced AI/works™, a platform for our work using AI-enabled software development. The platform is in its early days, and is currently intended to support Thoughtworks consultants in their client work. I’m looking forward to sharing what we learn from using and further developing the platform in future months.
❄ ❄ ❄ ❄ ❄
Simon Couch examines the electricity consumption of using AI. He’s a heavy user: “usually programming for a few hours, and driving 2 or 3 Claude Code instances at a time”. He finds his usage of electricity is orders of magnitude more than typical estimates based on the “typical query”.
On a median day, I estimate I consume 1,300 Wh through Claude Code—4,400 “typical queries” worth.
But it’s still not a massive amount of power - similar to that of running a dishwasher.
A caveat to this is that this is “napkin math” because we don’t have decent data about how these models use resources. I agree with him that we ought to.
❄ ❄ ❄ ❄ ❄
My namesake Chad Fowler (no relation) considers that the movement to agentic coding creates a similar shift in rigor and discipline as appeared in Extreme Programming, dynamic languages, and continuous deployment.
In Extreme Programming’s case, this meant a lot of discipline around testing, continuous integration, and keeping the code-base healthy. My current view is that with AI-enabled development we need to be rigorous about evaluating the software, both for its observable behavior and its internal quality.
The engineers who thrive in this environment will be the ones who relocate discipline rather than abandon it. They’ll treat generation as a capability that demands more precision in specification, not less. They’ll build evaluation systems that are harder to fool than the ones they replaced. They’ll refuse the temptation to mistake velocity for progress.
❄ ❄ ❄ ❄ ❄
There’s been much written about the dreadful events in Minnesota, and I’ve not felt I’ve had anything useful to add to them. But I do want to pass on an excellent post from Noah Smith that captures many of my thoughts. He points out that there is a “consistent record of brutality, aggression, dubious legality, and unprofessionalism” from ICE (and CBP) who seem to be turning into MAGA’s SD.
Is this America now? A country where unaccountable and poorly trained government agents go door to door, arresting and beating people on pure suspicion, and shooting people who don’t obey their every order or who try to get away? “When a federal officer gives you instructions, you abide by them and then you get to keep your life” is a perfect description of an authoritarian police state. None of this is Constitutional, every bit of it is deeply antithetical to the American values we grew up taking for granted.
My worries about these kinds of developments were what animated me to urge against voting for Trump in the 2016 election. Mostly those worries didn’t come to fruition because enough constitutional Republicans were in a position to stop them from happening, so even when Trump attempted a coup in 2020, he wasn’t able to get very far. But now those constitutional Republicans are absent or quiescent. I fear that what we’ve seen in Minneapolis will be a harbinger of worse to come.
I also second John Gruber’s praise of bystander Caitlin Callenson:
But then, after the murderous agent fired three shots — just 30 or 40 feet in front of Callenson — Callenson had the courage and conviction to stay with the scene and keep filming. Not to run away, but instead to follow the scene. To keep filming. To continue documenting with as best clarity as she could, what was unfolding.
The recent activity in Venezuala reminds me that I’ve long felt that Trump is a Hugo Chávez figure - a charismatic populist who’s keen on wrecking institutions and norms. Trump is old, so won’t be with us for that much longer - but the question is: “who is Trump’s Maduro?”
❄ ❄ ❄ ❄ ❄
With all the drama at home, we shouldn’t ignore the terrible things that happened in Iran. The people there again suffered again the consequences of an entrenched authoritarian police state.
Wed 21 Jan 2026 09:40 EST
A conversation between Unmesh Joshi, Rebecca
Parsons, and Martin Fowler on how LLMs help us
shape the abstractions in our software. We view our challenge as building
systems that survive change, requiring us to manage our cognitive load. We
can do this by mapping the “what” of we want our software to do into the
“how” of programming languages. This “what” and “how” are built up in a
feedback loop. TDD helps us operationalize that loop, and LLMs allow us to
explore that loop in an informal and more fluid manner.
more…
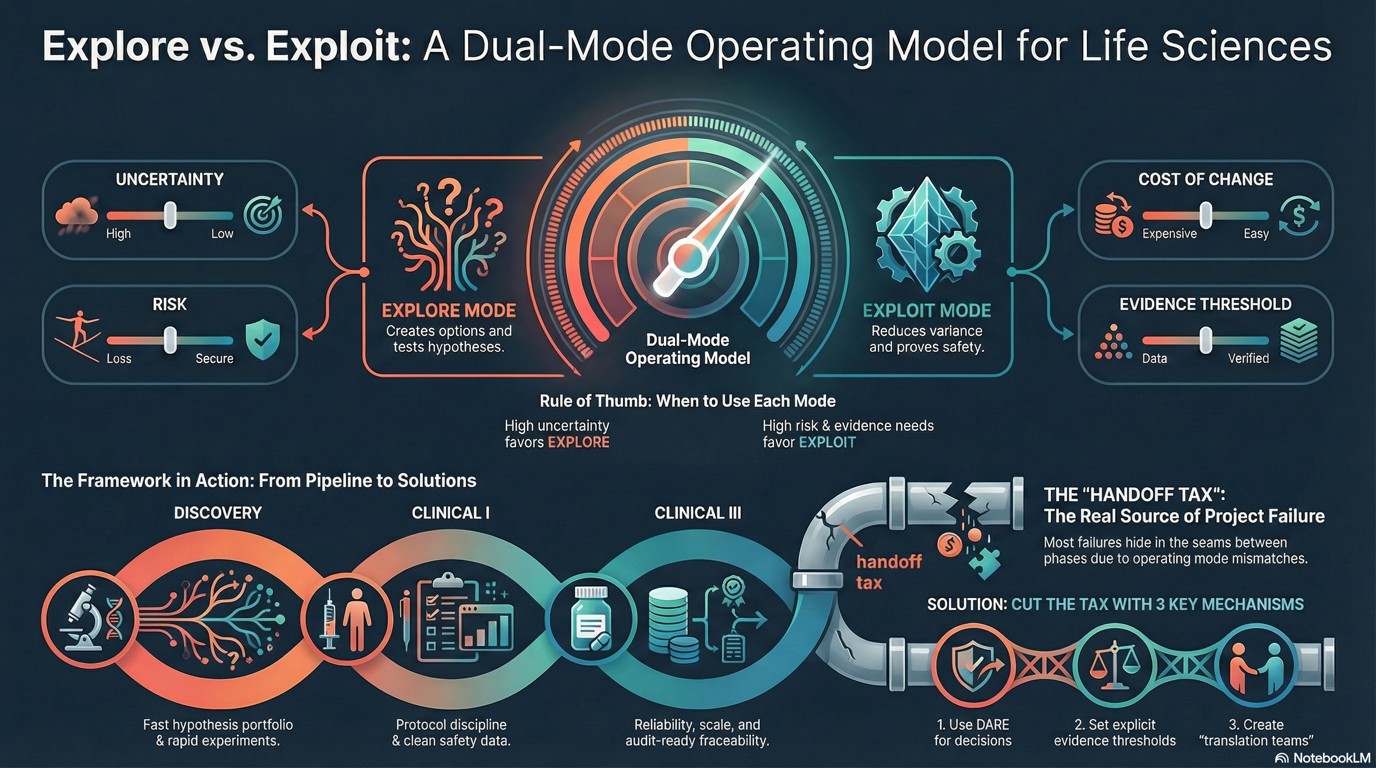
Tue 13 Jan 2026 14:59
Jim Highsmith notes that many teams have turned into
tribes wedded to exclusively adaptation or optimization. But he feels this
misses the point that both of these are important, and we need to manage
the tension between them. We can do this by thinking of two operating
modes: explore (adaptation-dominant) and exploit (optimization dominant).
We tailor a team's operating model to a particular blend of the two -
considering uncertainty, risk, cost of change, and an evidence threshold.
We should be particularly careful at the points where there is a handoff
between the two modes
more…
Thu 08 Jan 2026 08:55 EST
My favorite albums from last year. Balkan brass, an
acoustic favorite of 80s returns, Ethio-jazz, Guatemalan singer-guitarist,
jazz-rock/Indian classical fusion, and a unique male vocalist.
more…
Thu 08 Jan 2026 08:29 EST
Anthropic report on how their AI is changing their own software development practice.
- Most usage is for debugging and helping understand existing code
- Notable increase in using it for implementing new features
- Developers using it for 59% of their work and getting 50% productivity increase
- 14% of developers are “power users” reporting much greater gains
- Claude helps developers to work outside their core area
- Concerns about changes to the profession, career evolution, and social dynamics
❄ ❄ ❄ ❄ ❄
Much of the discussion about using LLMs for software development lacks details on workflow. Rather than just hear people gush about how wonderful it is, I want to understand the gritty details. What kinds of interactions occur with the LLM? What decisions do the humans make? When reviewing LLM outputs, what kinds of things are the humans looking for, what corrections do they make?
Obie Fernandez has written a post that goes into these kinds of details. Over the Christmas / New Year period he used Claude to build a knowledge distillation application, that takes transcripts from Claude Code sessions, slack discussion, github PR threads etc, turns them into an RDF graph database, and provides a web app with natural language ways to query them.
Not a proof of concept. Not a demo. The first cut of Nexus, a production-ready system with authentication, semantic search, an MCP server for agent access, webhook integrations for our primary SaaS platforms, comprehensive test coverage, deployed, integrated and ready for full-scale adoption at my company this coming Monday. Nearly 13,000 lines of code.
The article is long, but worth the time to read it.
An important feature of his workflow is relying on Test-Driven Development
Here’s what made this sustainable rather than chaotic: TDD. Test-driven development. For most of the features, I insisted that Claude Code follow the red-green-refactor cycle with me. Write a failing test first. Make it pass with the simplest implementation. Then refactor while keeping tests green.
This wasn’t just methodology purism. TDD served a critical function in AI-assisted development: it kept me in the loop. When you’re directing thousands of lines of code generation, you need a forcing function that makes you actually understand what’s being built. Tests are that forcing function. You can’t write a meaningful test for something you don’t understand. And you can’t verify that a test correctly captures intent without understanding the intent yourself.
The account includes a major refactoring, and much evolution of the initial version of the tool. It’s also an interesting glimpse of how AI tooling may finally make RDF useful.
❄ ❄ ❄ ❄ ❄
When thinking about requirements for software, most discussions focus on prioritization. Some folks talk about buckets such as the MoSCoW set: Must, Should, Could, and Want. (The old joke being that, in MoSCoW, the cow is silent, because hardly any requirements end up in those buckets.) Jason Fried has a different set of buckets for interface design: Obvious, Easy, and Possible. This immediately resonates with me: a good way of think about how to allocate the cognitive costs for those who use a tool.
❄ ❄ ❄ ❄ ❄
Casey Newton explains how he followed up on an interesting story of dark patterns in food delivery, and found it to be a fake story, buttressed by AI image and document creation. On one hand, it clarifies the important role reporters play in exposing lies that get traction on the internet. But time taken to do this is time not spent on investigating real stories
For most of my career up until this point, the document shared with me by the whistleblower would have seemed highly credible in large part because it would have taken so long to put together. Who would take the time to put together a detailed, 18-page technical document about market dynamics just to troll a reporter? Who would go to the trouble of creating a fake badge?
Today, though, the report can be generated within minutes, and the badge within seconds. And while no good reporter would ever have published a story based on a single document and an unknown source, plenty would take the time to investigate the document’s contents and see whether human sources would back it up.
The internet has always been full of slop, and we have always needed to be wary of what we read there. AI now makes it easy to manufacture convincing looking evidence, and this is never more dangerous than when it confirms strongly held beliefs and fears.
❄ ❄ ❄ ❄ ❄
Kent Beck:
The descriptions of Spec-Driven development that I have seen emphasize writing the whole specification before implementation. This encodes the (to me bizarre) assumption that you aren’t going to learn anything during implementation that would change the specification.
I’ve heard this story so many times told so many ways by well-meaning folks–if only we could get the specification “right”, the rest of this would be easy.
Like him, that story has been the constant background siren to my career in tech. But the learning loop of experimentation is essential to the model building that’s at the heart of any kind of worthwhile specification. As Unmesh puts it:
Large Language Models give us great leverage—but they only work if we focus on learning and understanding. They make it easier to explore ideas, to set things up, to translate intent into code across many specialized languages. But the real capability—our ability to respond to change—comes not from how fast we can produce code, but from how deeply we understand the system we are shaping.
When Kent defined Extreme Programming, he made feedback one of its four core values. It strikes me that the key to making the full use of AI in software development is how to use it to accelerate the feedback loops.
❄ ❄ ❄ ❄ ❄
As I listen to people who are serious with AI-assisted programming, the crucial thing I hear is managing context. Programming-oriented tools are geting more sophisticated for that, but there’s also efforts at providing simpler tools, that allow customization. Carlos Villela recently recommended Pi, and its developer, Mario Zechner, has an interesting blog on its development.
So what’s an old guy yelling at Claudes going to do? He’s going to write his own coding agent harness and give it a name that’s entirely un-Google-able, so there will never be any users. Which means there will also never be any issues on the GitHub issue tracker. How hard can it be?
If I ever get the time to sit and really play with these tools, then something like Pi would be something I’d like to try out. Although as an addict to The One True Editor, I’m interested in some of libraries that work with that, such as gptel. That would enable me to use Emacs’s inherent programability to create my own command set to drive the interaction with LLMs.
❄ ❄ ❄ ❄ ❄
Outside of my professional work, I’ve posting regularly about my boardgaming on the specialist site BoardGameGeek. However its blogging environment doesn’t do a good job of providing an index to my posts, so I’ve created a list of my BGG posts on my own site. If you’re interested in my regular posts on boardgaming, and you’re on BGG you can subscribe to me there. If you’re not on BGG you can subscribe to the blog’s RSS feed.
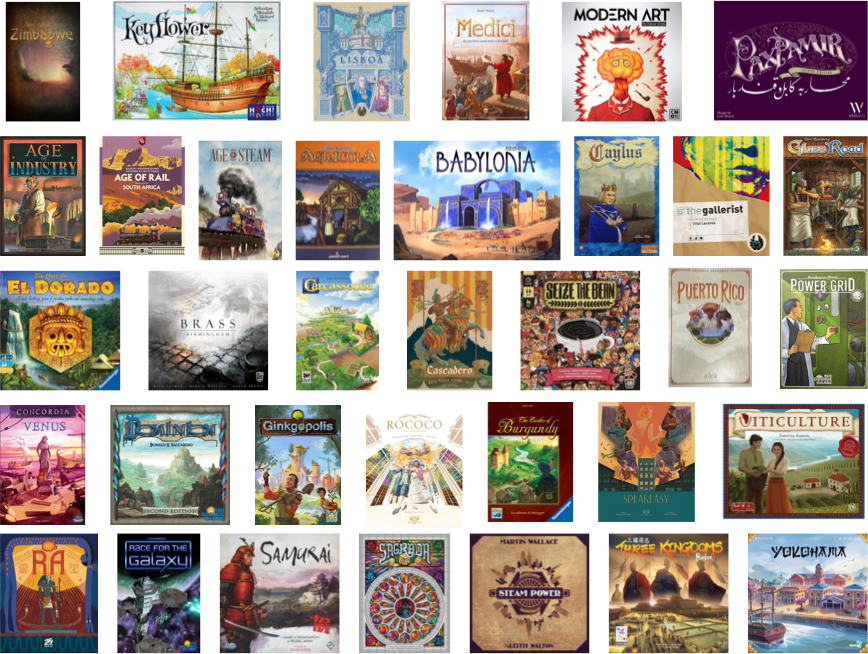
I’ve also created a list of my favorite board games.

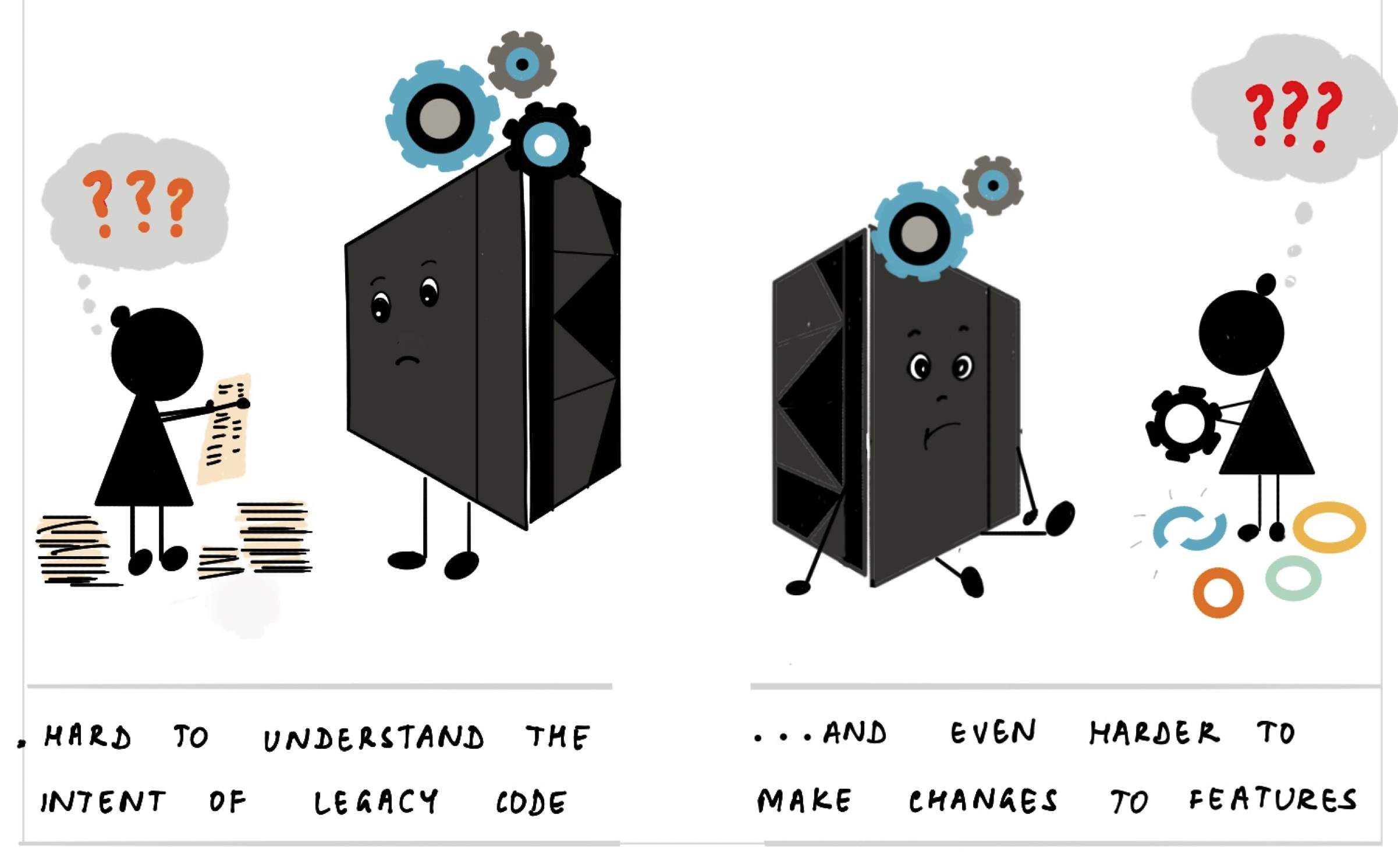
Tue 16 Dec 2025 10:14 EST
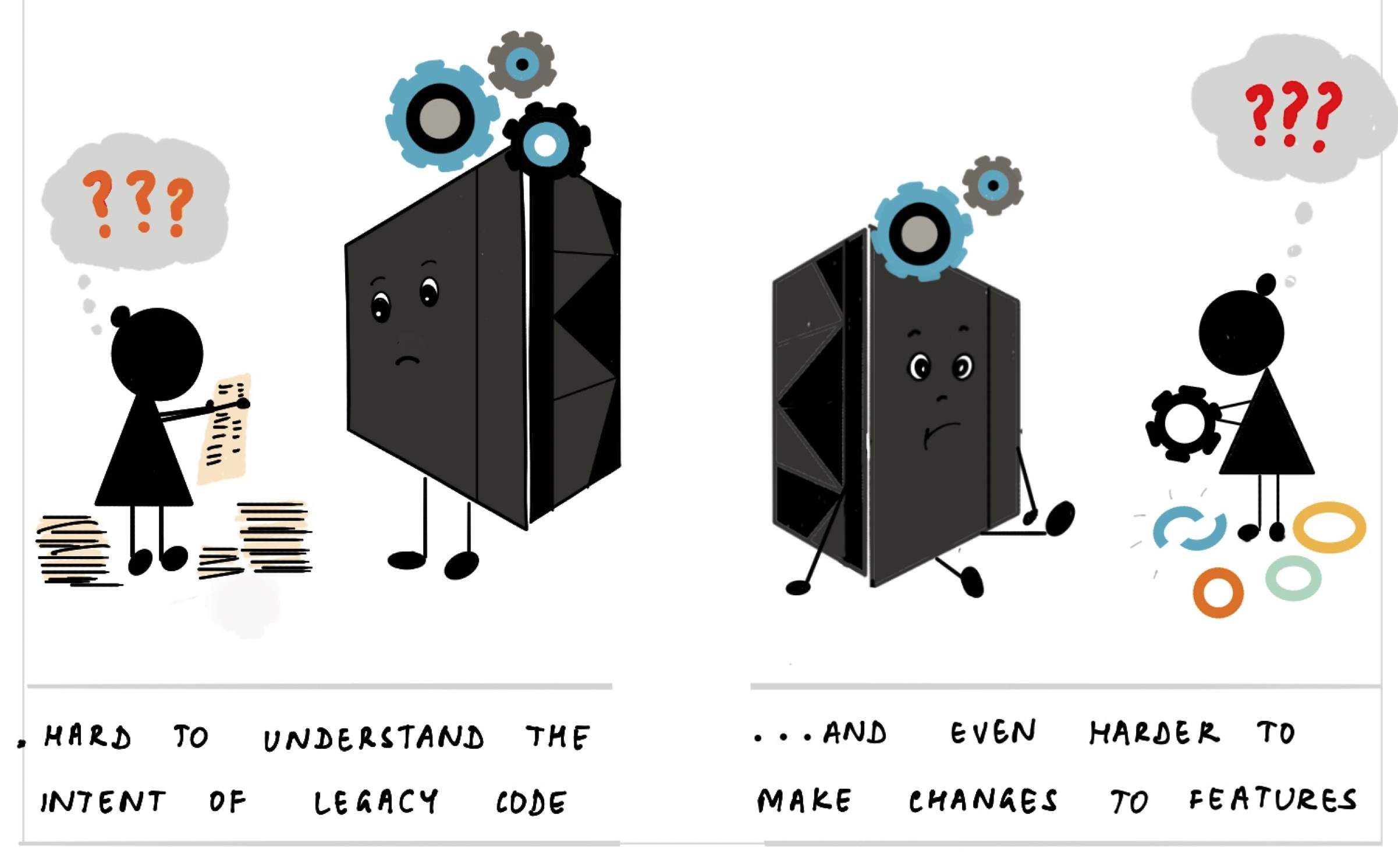
Gitanjali Venkatraman does wonderful illustrations of complex subjects (which is why I was so happy to work with her on our Expert Generalists article). She has now published the latest in her series of illustrated guides: tackling the complex topic of Mainframe Modernization

In it she illustrates the history and value of mainframes, why modernization is so tricky, and how to tackle the problem by breaking it down into tractable pieces. I love the clarity of her explanations, and smile frequently at her way of enhancing her words with her quirky pictures.
❄ ❄ ❄ ❄ ❄
Gergely Orosz on social media
Unpopular opinion:
Current code review tools just don’t make much sense for AI-generated code
When reviewing code I really want to know:
- The prompt made by the dev
- What corrections the other dev made to the code
- Clear marking of code AI-generated not changed by a human
Some people pushed back saying they don’t (and shouldn’t care) whether it was written by a human, generated by an LLM, or copy-pasted from Stack Overflow.
In my view it matters a lot - because of the second vital purpose of code review.
When asked why do code reviews, most people will answer the first vital purpose - quality control. We want to ensure bad code gets blocked before it hits mainline. We do this to avoid bugs and to avoid other quality issues, in particular comprehensibility and ease of change.
But I hear the second vital purpose less often: code review is a mechanism to communicate and educate. If I’m submitting some sub-standard code, and it gets rejected, I want to know why so that I can improve my programming. Maybe I’m unaware of some library features, or maybe there’s some project-specific standards I haven’t run into yet, or maybe my naming isn’t as clear as I thought it was. Whatever the reasons, I need to know in order to learn. And my employer needs me to learn, so I can be more effective.
We need to know the writer of the code we review both so we can communicate our better practice to them, but also to know how to improve things. With a human, its a conversation, and perhaps some documentation if we realize we’ve needed to explain things repeatedly. But with an LLM it’s about how to modify its context, as well as humans learning how to better drive the LLM.
❄ ❄ ❄ ❄ ❄
Wondering why I’ve been making a lot of posts like this recently? I explain why I’ve been reviving the link blog.
❄ ❄ ❄ ❄ ❄
Simon Willison describes how he uses LLMs to build disposable but useful web apps
These are the characteristics I have found to be most productive in building tools of this nature:
- A single file: inline JavaScript and CSS in a single HTML file means the least hassle in hosting or distributing them, and crucially means you can copy and paste them out of an LLM response.
- Avoid React, or anything with a build step. The problem with React is that JSX requires a build step, which makes everything massively less convenient. I prompt “no react” and skip that whole rabbit hole entirely.
- Load dependencies from a CDN. The fewer dependencies the better, but if there’s a well known library that helps solve a problem I’m happy to load it from CDNjs or jsdelivr or similar.
- Keep them small. A few hundred lines means the maintainability of the code doesn’t matter too much: any good LLM can read them and understand what they’re doing, and rewriting them from scratch with help from an LLM takes just a few minutes.
His repository includes all these tools, together with transcripts of the chats that got the LLMs to build them.
❄ ❄ ❄ ❄ ❄
Obie Fernandez: while many engineers are underwhelmed by AI tools, some senior engineers are finding them really valuable. He feels that senior engineers have an oft-unspoken mindset, which in conjunction with an LLM, enables the LLM to be much more valuable.
Levels of abstraction and generalization problems get talked about a lot because they’re easy to name. But they’re far from the whole story.
Other tools show up just as often in real work:
- A sense for blast radius. Knowing which changes are safe to make loudly and which should be quiet and contained.
- A feel for sequencing. Knowing when a technically correct change is still wrong because the system or the team isn’t ready for it yet.
- An instinct for reversibility. Preferring moves that keep options open, even if they look less elegant in the moment.
- An awareness of social cost. Recognizing when a clever solution will confuse more people than it helps.
- An allergy to false confidence. Spotting places where tests are green but the model is wrong.
❄ ❄ ❄ ❄ ❄
Emil Stenström built an HTML5 parser in python using coding agents, using Github Copilot in Agent mode with Claude Sonnet 3.7. He automatically approved most commands. It took him “a couple of months on off-hours”, including at least one restart from scratch. The parser now passes all the tests in html5lib test suite.
After writing the parser, I still don’t know HTML5 properly. The agent wrote it for me. I guided it when it came to API design and corrected bad decisions at the high level, but it did ALL of the gruntwork and wrote all of the code.
I handled all git commits myself, reviewing code as it went in. I didn’t understand all the algorithmic choices, but I understood when it didn’t do the right thing.
Although he gives an overview of what happens, there’s not very much information on his workflow and how he interacted with the LLM. There’s certainly not enough detail here to try to replicate his approach. This is contrast to Simon Willison (above) who has detailed links to his chat transcripts - although they are much smaller tools and I haven’t looked at them properly to see how useful they are.
One thing that is clear, however, is the vital need for a comprehensive test suite. Much of his work is driven by having that suite as a clear guide for him and the LLM agents.
JustHTML is about 3,000 lines of Python with 8,500+ tests passing. I couldn’t have written it this quickly without the agent.
But “quickly” doesn’t mean “without thinking.” I spent a lot of time reviewing code, making design decisions, and steering the agent in the right direction. The agent did the typing; I did the thinking.
❄ ❄
Then Simon Willison ported the library to JavaScript:
Time elapsed from project idea to finished library: about 4 hours, during which I also bought and decorated a Christmas tree with family and watched the latest Knives Out movie.
One of his lessons:
If you can reduce a problem to a robust test suite you can set a coding agent loop loose on it with a high degree of confidence that it will eventually succeed. I called this designing the agentic loop a few months ago. I think it’s the key skill to unlocking the potential of LLMs for complex tasks.
Our experience at Thoughtworks backs this up. We’ve been doing a fair bit of work recently in legacy modernization (mainframe and otherwise) using AI to migrate substantial software systems. Having a robust test suite is necessary (but not sufficient) to making this work. I hope to share my colleagues’ experiences on this in the coming months.
But before I leave Willison’s post, I should highlight his final open questions on the legalities, ethics, and effectiveness of all this - they are well-worth contemplating.
Tue 16 Dec 2025 10:06 EST
If you’re a regular reader of my site, you’ll have noticed that in the
last few months I’ve been making a number of “fragments” posts. Such a post
is a short post with a bunch of little, unconnected segments. These are
usually a reference to something I’ve found on the web, sometimes a small
thought of my own.
A few years ago, I wouldn’t have covered these topics with posts on my
own site. Instead I would use Twitter, either retweeting someone else’s
point, or just highlighting something I’d found. But since the Muskover,
Twitter has effectively died. I’m not saying that due to any technical
issues with the site, which has mostly just been fine, nor directly due to
any of the policy changes there. The point is that lots of people have left, so that
the audience I would have reached with Twitter is now fragmented. Some
remain on X, but I see more activity on LinkedIn. There’s also Fediverse/Mastodon
and Bluesky.
What this means for short posts is that I can no longer just post in one
place. When I announce new articles on martinfowler.com, I announce now on
four social media sites (X, LinkedIn, Fediverse, and Bluesky). It makes
sense to do this, but I don’t want to go through all this hassle for the
kind of micro-post that Twitter served so well.
So I’ve started to batch them up. When I see something interesting, I
make a note. When I have enough notes, I post a fragments post. Initially I
did this in a rather ad-hoc way, just using the same mechanisms I use for
most articles, but last week I started to put in some more deliberate
mechanisms into the site. (If you’re observant, you’ll spot that in the URLs.)
One benefit of all of this, at least in my book, is that it means my material is
now fully visible in RSS. I’m probably showing my age, but I’m a big fan of RSS
(or in my case, strictly Atom) feeds. I miss the feel of the heyday of the
“blogosphere” before it got steamrolled by social media, and these fragment
posts are, of course, just the same as the link blogs from that era. I still use my
RSS reader every day to keep up with writers I like. (I’m pleased that Substack
makes its content available via RSS.) It bothered me a bit that my micro-founts
of Twitter knowledge weren’t visible on RSS, but was too lazy to do something
about it. Now I don’t need to - the fragments are available in my RSS feed.
Thu 11 Dec 2025 10:17 EST
Why does AI write like… that (NYT, gift link). Sam Kriss delves into the quiet hum of AI writing. AI’s work is not compelling prose: it’s phantom text, ghostly scribblings, a spectre woven into our communal tapestry.
❄ ❄ ❄ ❄ ❄
Emily Bache has written a set of Test Desiderata, building on some earlier writing from Kent Beck. She lists the characteristics of good tests, and how they support her four “macro desiderata” - the properties of a sound test suite
- Predict success in production
- Fast to get feedback
- Support ongoing code design change
- Low total cost of ownership
She also has a great list of other writers’ lists of good test characteristics.
❄ ❄ ❄ ❄ ❄
Daphne Keller explains that the EUs fines on X aren’t about free speech.
There are three charges against X, which all stem from a multi-year investigation that was launched in 2023. One is about verification — X’s blue checkmarks on user accounts — and two are about transparency. These charges have nothing to do with what content is on X, or what user speech the platform should or should not allow.
❄ ❄ ❄ ❄ ❄
Cory Doctorow The Reverse-Centaur’s Guide to Criticizing AI
Start with what a reverse centaur is. In automation theory, a “centaur” is a person who is assisted by a machine. … And obviously, a reverse centaur is machine head on a human body, a person who is serving as a squishy meat appendage for an uncaring machine.
Like an Amazon delivery driver… the van can’t drive itself and can’t get a parcel from the curb to your porch. The driver is a peripheral for a van, and the van drives the driver, at superhuman speed, demanding superhuman endurance.
Thu 04 Dec 2025 10:59 EST
Rob Bowley summarizes a study from Carnegie Mellon looking on the impact of AI on a bunch of open-source software projects. Like any such study, we shouldn’t take its results as definitive, but there seems enough there to make it a handy data point. The key point is that the AI code probably reduced the quality of the code base - at least if static code analysis can be trusted to determine quality. And perhaps some worrying second-order effects
This study shows more than 800 popular GitHub projects with code quality degrading after adopting AI tools. It’s hard not to see a form of context collapse playing out in real time. If the public code that future models learn from is becoming more complex and less maintainable, there’s a real risk that newer models will reinforce and amplify those trends, producing even worse code over time.
❄ ❄ ❄ ❄ ❄
Rob’s post is typical of much of the thoughtful writing on AI. We can see its short-term benefits, but worry about its long-term impact. But on a much deeper note is this lovely story from Jim Highsmith. Jim has turned 0x50, and has spent the last decade fighting Parkinson’s disease. To help him battle it he has two AI assisted allies.
Between my neural implants and Byron’s digital guidance, I now collaborate with two adaptive systems: one for motion, one for thought. Neither replaces me. Both extend me.
If you read anything on AI this week, make it be this. It offers a positive harbinger for our future and opens my mind to a whole different perspective of the role of AI in it
❄ ❄ ❄ ❄ ❄
Anthropic recently announced that it disrupted a Chinese state-sponsored operation abusing Claude Code. Jim Gumbley looks at the core lesson to learn from this, that we have to understand the serious risk of AI Jailbreaking
New AI tools are able to analyze your attack surface at the next level of granularity. As a business leader, that means you now have two options: wait for someone else to run AI-assisted vulnerability detection against your attack surface, or run it yourself first.
❄ ❄ ❄ ❄ ❄
There’s plenty of claims that AI Vibe Coding can replace software developers, something that folks like me (perhaps with a bias) think unlikely. Gergely Orosz shared this tidbit
Talked with an exec at a tech company who is obsessed with AI and has been for 3 years. Not a developer but company makes software. Uses AI for everything, vibe codes ideas.
Here’s the kicker:
Has a team of several devs to implement his vibe coded prototypes to sg workable
I’d love to hear more about this (and similar stories)
❄ ❄ ❄ ❄ ❄
Nick Radcliffe writes about a month of using AI
I spent a solid month “pair programming” with Claude Code, trying to suspend disbelief and adopt a this-will-be-productive mindset. More specifically, I got Claude to write well over 99% of the code produced during the month. I found the experience infuriating, unpleasant, and stressful before even worrying about its energy impact. Ideally, I would prefer not to do it again for at least a year or two. The only problem with that is that it “worked”.
He stresses that his approach is the “polar opposite” of Vibe Coding. The post is long, and rambles a bit, but is worthwhile because he talks in detail about his workflow and how he uses the tool. Such posts are important so we can learn the nitty-gritty of how our programming habits are changing.
❄ ❄ ❄ ❄ ❄
Along similar lines is a post of Brian Chambers on his workflow, that he calls Issue-Driven Development (and yes, I’m also sick of the “something-driven” phraseology). As with much of the better stuff I’ve heard about AI assisted work, it’s all about carefully managing the context window, ensuring the AI is focused on the right things and not distracted by textual squirrels.
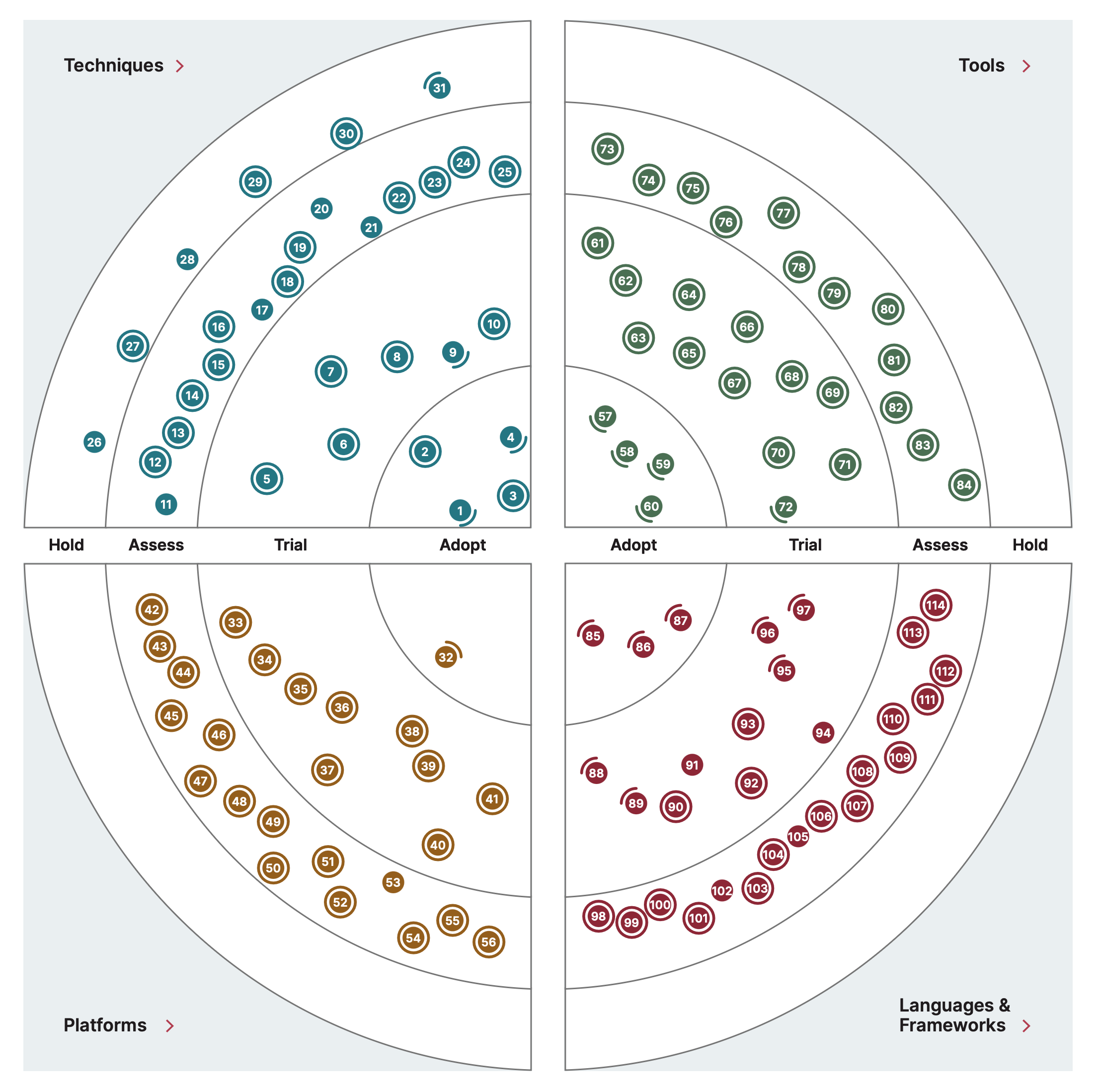
Wed 19 Nov 2025 14:02 EST

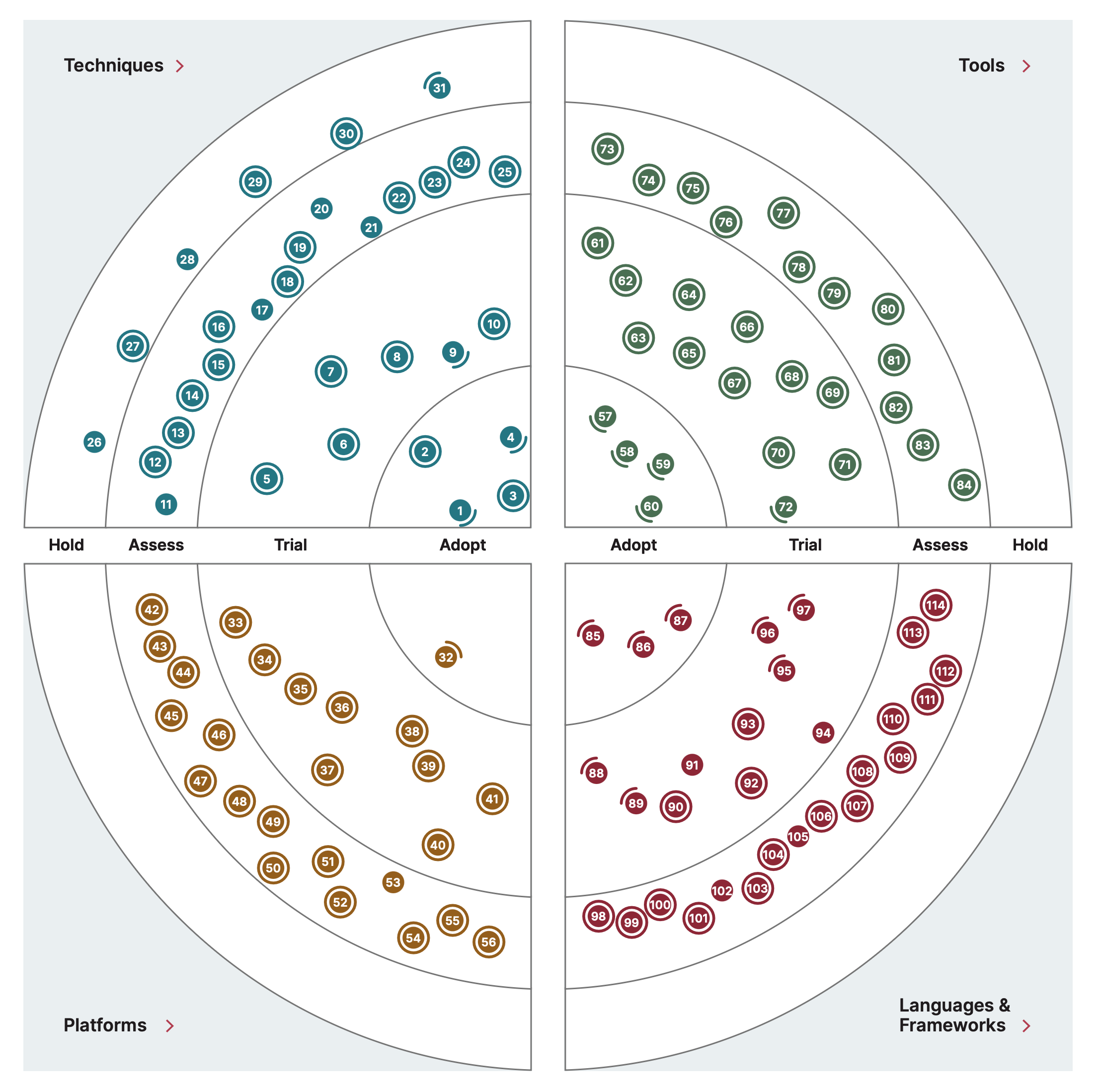
I’ve been on the road in Europe for the last couple of weeks, and while I was there Thoughtworks released volume 33 of our Technology Radar. Again it’s dominated by the AI wave, with lots of blips capturing our explorations of how to use LLMs and similar technology. “Agents” are the big thing these days but we’re also seeing growing movements in infrastructure orchestration, coding workflows - and the inevitable antipatterns. Many thanks to my colleagues for putting this together again.
❄ ❄ ❄ ❄

My trip to Europe started in Amsterdam, for a Thoughtworks event for a few of our clients there. Since I was in that lovely city, I got in touch with Gergely Orosz, host of The Pragmatic Engineer, and he arranged to record a podcast with me. No surprise that AI was front-and-center of the conversation, as I said it was the biggest shift I’d seen in programming during my career, comparable only to the shift to high-level languages, which even I am not old enough to have experienced. It was a fun chat and I really enjoyed myself. Gergely later joined myself James Lewis and Giles Edwards-Alexander at the Thoughtworks event the next day.
❄ ❄ ❄ ❄
My travels also took me to Nüremberg, where I attended an internal conference for Siemens on the future of software architecture. When we think of technology, it’s easy to focus on the Faangs of Silicon Valley, but Siemens have a huge workforce of software developers working on heavy engineering systems like trains and factory automation. It was good to hear them talk about federated architectures, data mesh, and their use of AI.
❄ ❄ ❄ ❄

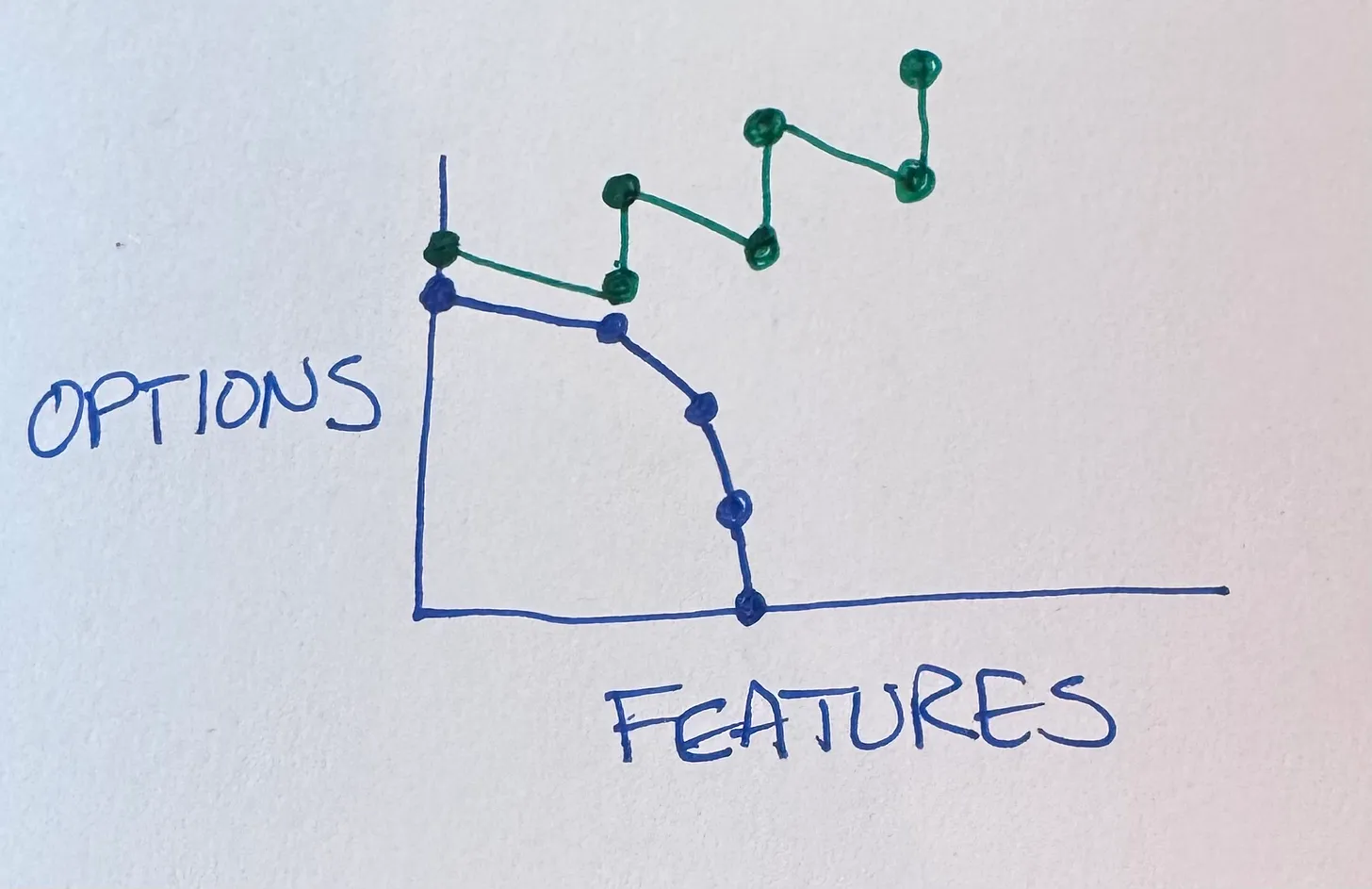
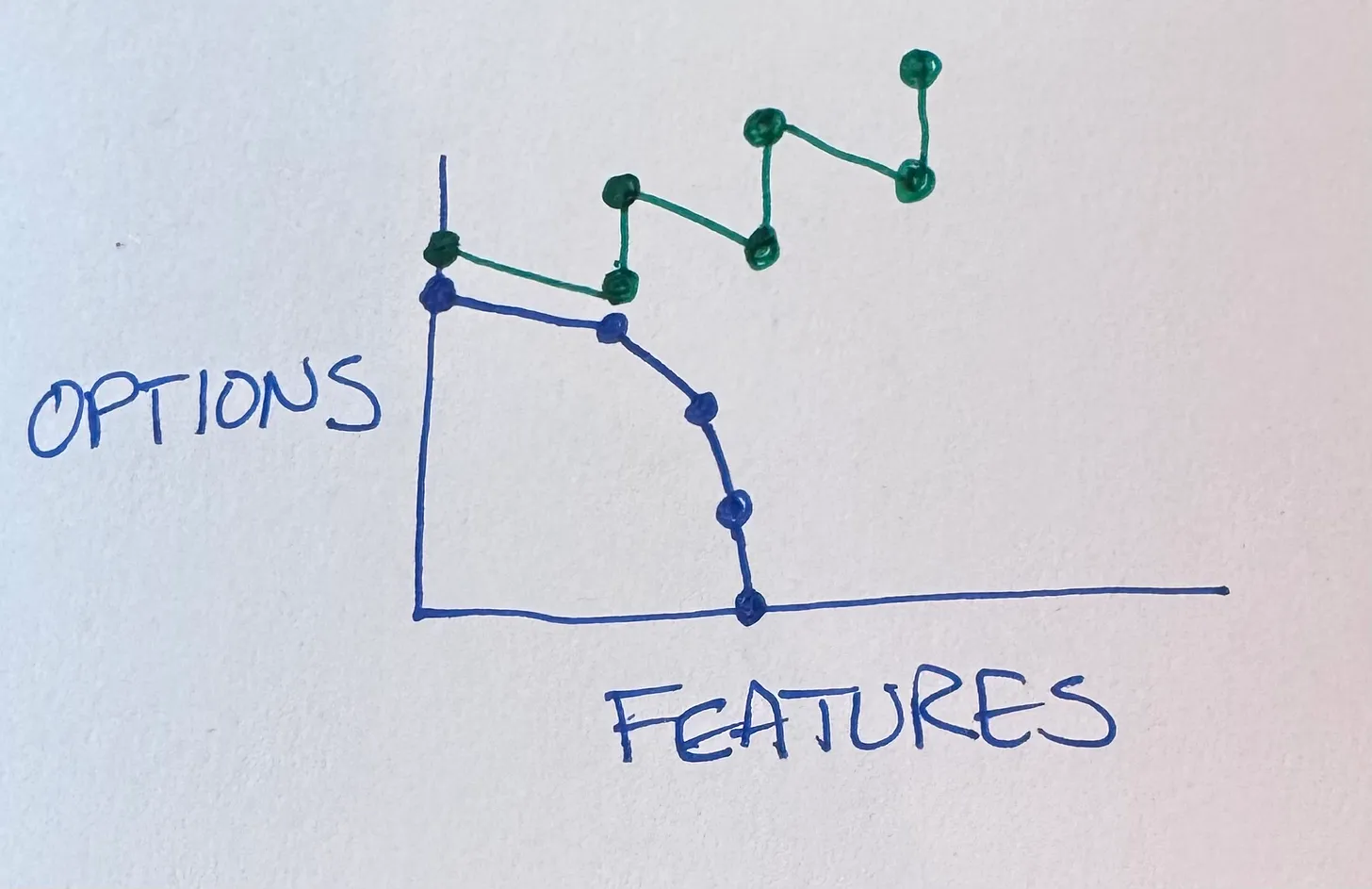
I’ve often used pseudo-graphs to help explain why high quality software is cheaper. This time, Kent Beck creates a unique perspective to this chart, dispensing with the temporal axis to help think in terms of optionality.
❄ ❄ ❄ ❄

And in another life, Edward has finally finished the great migration of the Heavy Cardboard studio and returns to the tubes with our first game in the new digs. (No surprise that it’s Age of Steam.)
Tue 18 Nov 2025 12:19 EST
I find most writing on software productivity to be twaddle, but Nicole
Forsgren and Abi Noda are notable exceptions. I had a chance to take a
look at their new book, published today, and liked it so much I wrote a
foreword.
more…
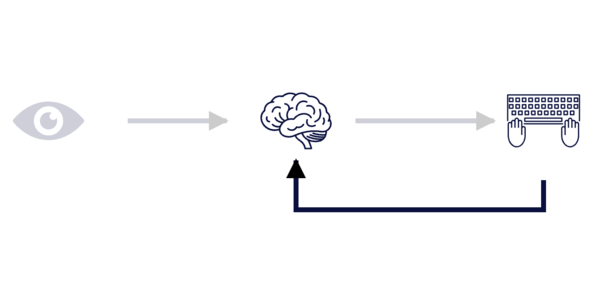
Tue 04 Nov 2025 09:14 EST
Unmesh Joshi finds LLMs to be a useful tool, but
explains why their help becomes illusory if we use them to shortcut the
learning loop that's an essential part of our professional practice.
more…
Mon 03 Nov 2025 19:42 EST
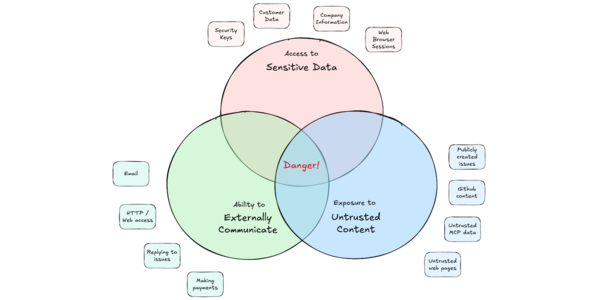
I’m very concerned about the security dangers of LLM-enabled browsers, as it’s just too easy for them to contain the Lethal Trifecta. For up-to-date eyes on these issues, I follow the writings of coiner of that phrase: Simon Willison. Here he examines a post on how OpenAI is thinking about these issues.
My takeaways from all of this? It’s not done much to influence my overall skepticism of the entire category of browser agents, but it does at least demonstrate that OpenAI are keenly aware of the problems and are investing serious effort in finding the right mix of protections.
❄ ❄ ❄ ❄
Rob Bowley
Unsurprisingly, there are a lot of strong opinions on AI assisted coding. Some engineers swear by it. Others say it’s dangerous. And of course, as is the way with the internet, nuanced positions get flattened into simplistic camps where everyone’s either on one side or the other.
A lot of the problem is that people aren’t arguing about the same thing. They’re reporting different experiences from different vantage points.
His view is that beginners are very keen on AI-coding but they don’t see the problems they are creating. Experienced folks do see this, but it takes a further level of experience to realize that when used well these tools are still valuable.
Interestingly, I’ve regularly seen sceptical experienced engineers change their view once they’ve been shown how you can blend modern/XP practices with AI assisted coding.
The upshot is this, is that you have be aware of the experience level of whoever is writing about this stuff - and that experience is not just in software development generally, but also in how to make use of LLMs. One thing that rings clearly from reading Simon Willison and Birgitta Böckeler is that effective use of LLMs is a skill that takes a while to develop.
❄ ❄ ❄ ❄
Charlie Brown and Garfield, like most comic strip characters, never changed over the decades. But Doonesbury’s cast aged, had children, and some have died (I miss Lacey). Gary Trudeau retired from writing daily strips a few years ago, but his reruns of older strips is one of the best things in the shabby remains of Twitter.
A couple of weeks ago, he reran one of the most memorable strips in its whole run. The very first frame of Doonesbury introduced the character “B.D.”, a football jock never seen without his football helmet, or when on duty, his military helmet. This panel was the first time in over thirty years that B.D. was shown without a helmet, readers were so startled that they didn’t immediately notice that the earlier explosion had removed his leg. This set off a remarkable story arc about the travails of a wounded veteran. It’s my view that future generations will find Doonesbury to be a first-class work of literature, and a thoughtful perspective on contemporary America.
Tue 28 Oct 2025 09:20 EDT
Agentic AI systems are amazing, but introduce equally
amazing security risks. Korny Sietsma explains that their
core architecture opens up security issues through what Simon Willison
named the “Lethal Trifecta”. Korny goes on to talk about how to
mitigate this through removing legs of the trifecta and splitting complex
tasks.
more…
Tue 21 Oct 2025 11:02 EDT
Mathias Verraes writes about the relationship between Domains and Bounded Contexts in Domain-Driven Design. It’s a common myth that there should always be a 1:1 relationship between them, but although it’s sometimes the case, deeper modeling often exposes a more interesting structure.
Gary Marcus: (NYT Gift Link)
If the strengths of A.I. are truly to be harnessed, the tech industry should stop focusing so heavily on these one-size-fits-all tools and instead concentrate on narrow, specialized A.I. tools engineered for particular problems. Because, frankly, they’re often more effective.
One of the truly annoying things about the US tax system is that we can’t easily file our tax returns electronically. In recent years an initiative called “Direct File” sought to fix that. Matt Bracken tells the story of how they developed a highly-regarded system in 25 states, but was canned by the Trump administration. He also explains how the creators of Direct File are working to prepare the ground for it to reappear.
Security issues are only getting worse, but the US government agency for cybersecurity is having its staff reassigned to other duties. Detailed story in Bloomberg (paywalled) and an open (but more polemic) summary on Techdirt.
Changes have hit particularly hard in CISA’s Capacity Building team, which writes emergency directives and oversees cybersecurity for the government’s highest value assets, the employees said.
Defense and law enforcement are valuable things for a government to do, but here they seem to be walking away from a growing crisis.
Wed 15 Oct 2025 08:33 EDT
Birgitta Böckeler has been trying to understand one of
the latest AI coding buzzword: Spec-driven development (SDD). She looked at
three of the tools that label themselves as SDD tools and tried to
untangle what it means, as of now.
more…
Thu 25 Sep 2025 12:57
Service templates are a typical building block in the “golden paths”
organisations build for their engineering teams, to make it easy to do the
right thing. The templates are supposed to be the role models for all the
services in the organisation, always representing the most up to date
coding patterns and standards. One of the challenges with service
templates though is that once a team instantiated a service with one, it’s
tedious to feed template updates back to those services. Birgitta
Böckeler considers whether GenAI can help
with that.
more…
Tue 23 Sep 2025 10:53
Birgitta Böckeler examines the risk assessment around
when to use vibe coding, using three dimensions of risk: Probability,
Impact, and Detectability
more…
Thu 28 Aug 2025 10:10 EDT
I’m about to head away from looking after this site for a few weeks (part vacation, part work stuff). As I contemplate some weeks away from the daily routine, I feel an urge to share some scattered thoughts about the state of LLMs and AI.
❄ ❄ ❄ ❄
I’ve seen a few early surveys on the effect AI is having on software development, is it really speeding folks up, does it improve or wreck code quality? One of the big problems with these surveys is that they aren’t taking into account how people are using the LLMs. From what I can tell the vast majority of LLM usage is fancy auto-complete, often using co-pilot. But those I know who get the most value from LLMs reckon that auto-complete isn’t very useful, preferring approaches that allow the LLM to directly read and edit source code files to carry out tasks. My concern is that surveys that ignore the different work-flows of using LLMs will produce data that’s going to send people down the wrong paths.
(Another complication is the varying capabilities of different models.)
❄ ❄ ❄ ❄
I’m often asked, “what is the future of programming?” Should people consider entering software development now? Will LLMs eliminate the need for junior engineers? Should senior engineers get out of the profession before it’s too late? My answer to all these questions is “I haven’t the foggiest”. Furthermore I think anyone who says they know what this future will be is talking from an inappropriate orifice. We are still figuring out how to use LLMs, and it will be some time before we have a decent idea of how to use them well, especially if they gain significant improvements.
What I suggest, is that people experiment with them. At the least, read about what others are doing, but pay attention to the details of their workflows. Preferably experiment yourself, and do share your experiences.
❄ ❄ ❇ ❄
I’m also asked: “is AI a bubble”? To which my answer is “OF COURSE IT’S A BUBBLE”. All major technological advances have come with economic bubbles, from canals and railroads to the internet. We know with near 100% certainty that this bubble will pop, causing lots of investments to fizzle to nothing. However what we don’t know is when it will pop, and thus how big the bubble will have grown, generating some real value in the process, before that happens. It could pop next month, or not for a couple of years.
We also know that when the bubble pops, many firms will go bust, but not all. When the dot-com bubble burst, it killed pets.com, it killed Webvan… but it did not kill Amazon.
❄ ❄ ❄ ❄
I retired from public speaking a couple of years ago. But while I don’t miss the stress of giving talks, I do miss hanging out with my friends in the industry. So I’m looking forward to catching up with many of them at GOTO Copenhagen. I’ve been involved with the GOTO conference series since the 1990s (when it was called JAOO), and continue to be impressed with how they put together a fascinating program.
✢ ❄ ❄ ❄
My former colleague Rebecca Parsons, has been saying for a long time that hallucinations aren’t a bug of LLMs, they are a feature. Indeed they are the feature. All an LLM does is produce hallucinations, it’s just that we find some of them useful.
One of the consequences of this is that we should always consider asking the LLM the same question more than once, perhaps with some variation in the wording. Then we can compare answers, indeed perhaps ask the LLM to compare answers for us. The difference in the answers can be as useful as the answers themselves.
Certainly if we ever ask a hallucination engine for a numeric answer, we should ask it at least three times, so we get some sense of the variation. Furthermore we shouldn’t ask an LLM to calculate an answer than we can calculate deterministically (yes, I’ve seen this). It is OK to ask an LLM to generate code to calculate an answer (but still do it more than once).
❄ ❄ ❄ ❄
Other forms of engineering have to take into account the variability of the world. A structural engineer builds in tolerance for all the factors she can’t measure. (I remember being told early in my career that the unique characteristic of digital electronics was that there was no concept of tolerances.) Process engineers consider that humans are executing tasks, and will sometimes be forgetful or careless. Software Engineering is unusual in that it works with deterministic machines. Maybe LLMs mark the point where we join our engineering peers in a world on non-determinism.
❄ ❄ ❄ ❄
I’ve often heard, with decent reason, an LLM compared to a junior colleague. But I find LLMs are quite happy to say “all tests green”, yet when I run them, there are failures. If that was a junior engineer’s behavior, how long would it be before H.R. was involved?
❄ ❄ ❄ ❄
LLMs create a huge increase in the attack surface of software systems. Simon Willison described the The Lethal Trifecta for AI agents: an agent that combines access to your private data, exposure to untrusted content, and a way to externally communicate (“exfiltration”). That “untrusted content” can come in all sorts of ways, ask it to read a web page, and an attacker can easily put instructions on the website in 1pt white-on-white font to trick the gullible LLM to obtain that private data.
This is particularly serious when it comes to agents acting in a browser. Read an attacker’s web page, and it could trick the agent to go to your bank account in another tab and “buy you a present” by transferring your balance to the kind attacker. Willison’s view is that “the entire concept of an agentic browser extension is fatally flawed and cannot be built safely”.
Thu 28 Aug 2025 07:24 EDT
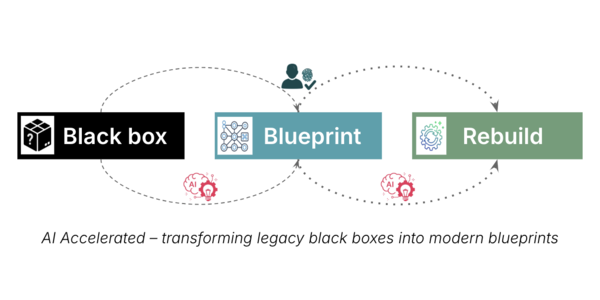
A common enterprise problem: crucial legacy systems become “black
boxes”—key to operations but opaque and risky to touch. Thiyagu
Palanisamy and Chandirasekar Thiagarajan worked with a
client to use AI-assisted reverse engineering to reconstruct functional
specifications from UI elements, binaries, and data lineage to overcome
analysis paralysis. They developed a methodical “multi-lens”
approach—starting from visible artifacts, enriching incrementally,
triangulating logic, and always preserving lineage. Human validation
remains central to ensure accuracy and confidence in extracted
functionality. This engagement revealed that turning a system from black
box to blueprint empowers modernization decisions and accelerates
migration efforts.
more…
Wed 27 Aug 2025 10:15 EDT
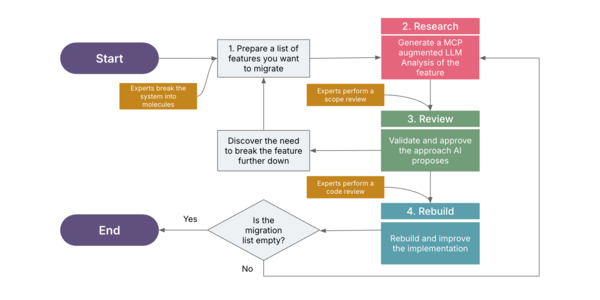
The Bahmni open-source hospital management system was began over nine
years ago with a front end using AngularJS and an OpenMRS REST API.
Rahul Ramesh wished to convert this to use a React +
TypeScript front end with an HL7 FHIR API. In exploring how to do this
modernization he used a structured prompting workflow of Research, Review,
and Rebuild - together with Cline, Claude 3.5 Sonnet, Atlassian MCP
server, and a filesystem MCP server. Changing a single control would
normally take 3–6 days of manual effort, but with these tools was
completed in under an hour at a cost of under $2.
more…
Wed 27 Aug 2025 07:50 EDT
CLI coding agents are a fundamentally different tool to chatbots or
autocomplete tools - they're agents that can read code, run tests, and
update a codebase. Ben O'Mahony explains that while
commercial tools are impressive, they don't understand the particular
context of our environment and the eccentricities of our specific project.
Instead we can build our own coding agent by assembling open source tools,
using our specific development standards for: testing, documentation
production, code reasoning, and file system operations.
more…
Tue 26 Aug 2025 09:26 EDT
A few weeks ago, Unmesh Joshi and I started having a conversation about
how he likes to grow a language of abstractions when working with an LLM.
We thought this was a conversation that others might find interesting so
we turned it into an article. We talk about how programming is about both
building and applying abstractions and how the LLM helps us in different
ways with each activity.
more…
Mon 18 Aug 2025 00:00 EDT
Back in the days when I did live talks, one of my abilities was to finish
on time, even if my talk time was cut at the last moment (perhaps due to the
prior speaker running over). The key to my ability to do this was to use
Expansion Joints - parts of the talk that I'd
pre-planned so I could cover them quickly or slowly depending on how much time
I had.
The way I'd do this would be to plan for some topics to be optional. The
talk would work if I skipped over them, but I could also witter on about them
for five (or ten) minutes. Ideally, each of these topics would get one slide,
usually with a bunch of key phrases on it - the headings of what I'd talk
about should I be talking about it. When I got to the slide, I'd look at how
time was going with the talk. If (as was usually the case) I was running short
of time, I could cover the slide in about thirty seconds, saying something
like: “in doing this, there's a bunch of things you need to consider, but they
are out of scope for today's talk”.
If, however, I did have time, I could then spend some time talking about
them. The slide would be simple, and not provide much of a Visual Channel, but that wasn't so important, after all this material
was optional in the first place.
The single flex-slide was my favorite Expansion Joint, as it was easy to
use. Sometimes however my optional topic required a proper visual channel,
necessitating dedicated slides. My solution here was good control over
slide handling. Presentation tools include the ability to skip over slides
while I'm talking, and I made sure I practiced how to use them so I could skip
a bunch of slides without the audience knowing. It's crucial here that it's
invisible to the audience, I find it looks sloppy if anyone says “in the
interests of time I'll skip over these slides”. To do this, however, I do need
access to my laptop while presenting, venues that only provide a clicker while
loading the slides on some other machine lack that control. That started to
happen in my last couple of years, much to my annoyance.
When creating talks, I was always worried that I would run out of things to
say, even though experience told me I reliably crammed more stuff in than I
could possibly cover. Expansion Joints helped with this, I could aggressively
trim the core talk to less than I needed, and rely on the Expansion Joints to
fill the gap. In practice I usually didn't need the Expansion Joints anyway, but
their presence helped my confidence.
Using Expansion Joints was particularly important for me as I never
rehearsed my talks. I was always someone whose ability to present was driven by
adrenaline. Talking to a rubber duck just didn't work, the duck was clearly
every bit as bored as I was. Consequently the first time I gave a talk, I was
hazy as to how long it would take. Yet with Expansion Joints in place, I was
able to finish a talk right on time.
Expansion Joints enabled me to give the same talk
to different time slots. Sometimes I'd have thirty minutes, sometimes
forty-five. With Expansion Joints, I didn't need to change my slides,
particularly handy if a time cut (or more rarely a time increase) appeared at the
last moment. (Although in my later years, I handled this by doing a Suite Of Talks.)
Talks that encourage audience interaction need these because we can never
predict how much time the interaction will use up. Sometimes we get a steady
stream of questions, other times (particularly in Scandinavia, or
upper-Midwest America) a lack of questions had me blasting through the agenda.
Any such talk needed a double-dose of this temporal ballast.
Expansion Joints are at their most useful in later parts of the talk, as
it's then that I have the most information on how much time I have. Earlier
ones can still be handy, particularly if they come after an interactive
section when I'd like to rebase my timing.
Further Reading
The name was coined by Neal Ford, Matthew McCullough, and Nathaniel
Schutta in their excellent book Presentation Patterns.
Wed 13 Aug 2025 10:16 EDT
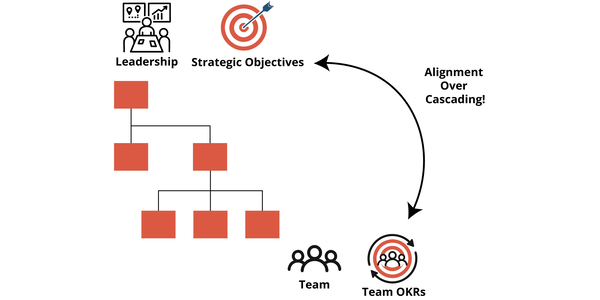
OKRs have become a popular way to connect strategy with execution in
large organizations. But when they are set in a top‑down cascade, they
often lose their meaning. Teams receive objectives they didn’t help
create, and the result is weak commitment and little real change.
Paulo Caroli describes how
high‑performing teams can work in another way. They define their own
objectives in an organization that uses a collaborative process to align
the team’s OKRs with the broader strategy. With these Team OKRs in place,
they create a shared purpose and become the base for a regular cycle of
planning, check‑ins, and retrospectives.
more…
Tue 12 Aug 2025 09:02 EDT
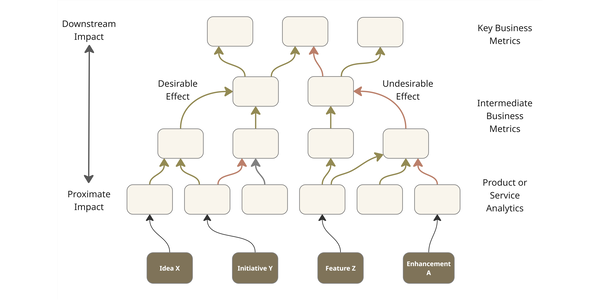
Sriram Narayan concludes his article in impact
intelligence by addressing five common objections to this activity,
including slowing down, lack of agility and collaboration, and the
unpredictability of innovation.
more…
Thu 07 Aug 2025 09:21 EDT
Abi Noda observes
Just met with a 2000+ eng company. Their developers are saving 2+ hours per week thanks to Copilot.
But they’re also losing:
- 3 hrs per week due to slow builds
- 4 hrs per week on dev environment toil
- 2 hrs per week waiting for code reviews
AI is not a silver bullet.
Nik Malykhin found it useful to get an AI assistant to write its own coding rules by analyzing his code, and then asking it to refine them as worked with it.
the central paradox of using AI assistants effectively: to offload cognitive work to an AI, you must first do the meta-cognitive work of codifying your own development philosophy and collaboration style.
I agree with Charity Majors that there is a valuable distinction between disposable versus durable code, and that makes a difference in how we use AI with it.
The difference between disposable code and durable code is not about whether the code was generated by AI or written by a human, or even how difficult it was to write. The cost is defined by the standards you are building to, and the rest of the software development lifecycle: how well you expect to maintain it, extend it, migrate it, understand its behavior, or fix it when it breaks. This is the expensive part of software development, the type that requires deep expertise and familiarity with your language and environment. Disposable code is cheap because you don’t even try to maintain it.
Jim Highsmith thinks that we should think of AI as Alternative Intelligence
It’s not fake intelligence, or artificial empathy, or HAL 9000 with manners. It’s something else. Something that thinks differently, not defectively.
Rod Johnson asserts that we know that memory is important to AI systems, but we forget that Domain Models are an important form of memory
Event Sourcing provides perfect episodic memory by storing the complete history of domain changes as immutable events. Every decision, every state transition, every business event is preserved with full context.
Repository patterns offer domain-focused memory interfaces that understand business concepts. A CustomerRepository knows how to retrieve customer information in ways that preserve business meaning, not just raw data.
Bounded contexts from Domain-Driven Design partition memory into semantic boundaries, preventing the concept pollution that plagues pure vector-based approaches.
Aggregates function as cohesive memory clusters with consistency boundaries—exactly what we need for reliable agent behavior.
Thu 07 Aug 2025 09:20 EDT
Sriram Narayan continues his article on impact
intelligence by outlining five actions that can be done to improve impact
intelligence: introduce robust demand management, pay down measurement
debt introduce impact validation, offer your CFO/COO an alternative to
ROI, equip your teams.
more…